For this brief we were asked to make anything: As long as it included information from an API. The result was a website that shows you the elements that were registered in the sky on the day you were born. To check out the website yourself, follow the link:
https://633708dc4d14f1004d034ca4--spectacular-kleicha-b4d107.netlify.app/
We were given a set of different API's to choose from, but quickly realized we wanted to work with the NASA API as this stood out the most to us.
From the API we could extract information of 8 coherent days at a time. We chose to pick a default date for the website, which became the 7th of January.


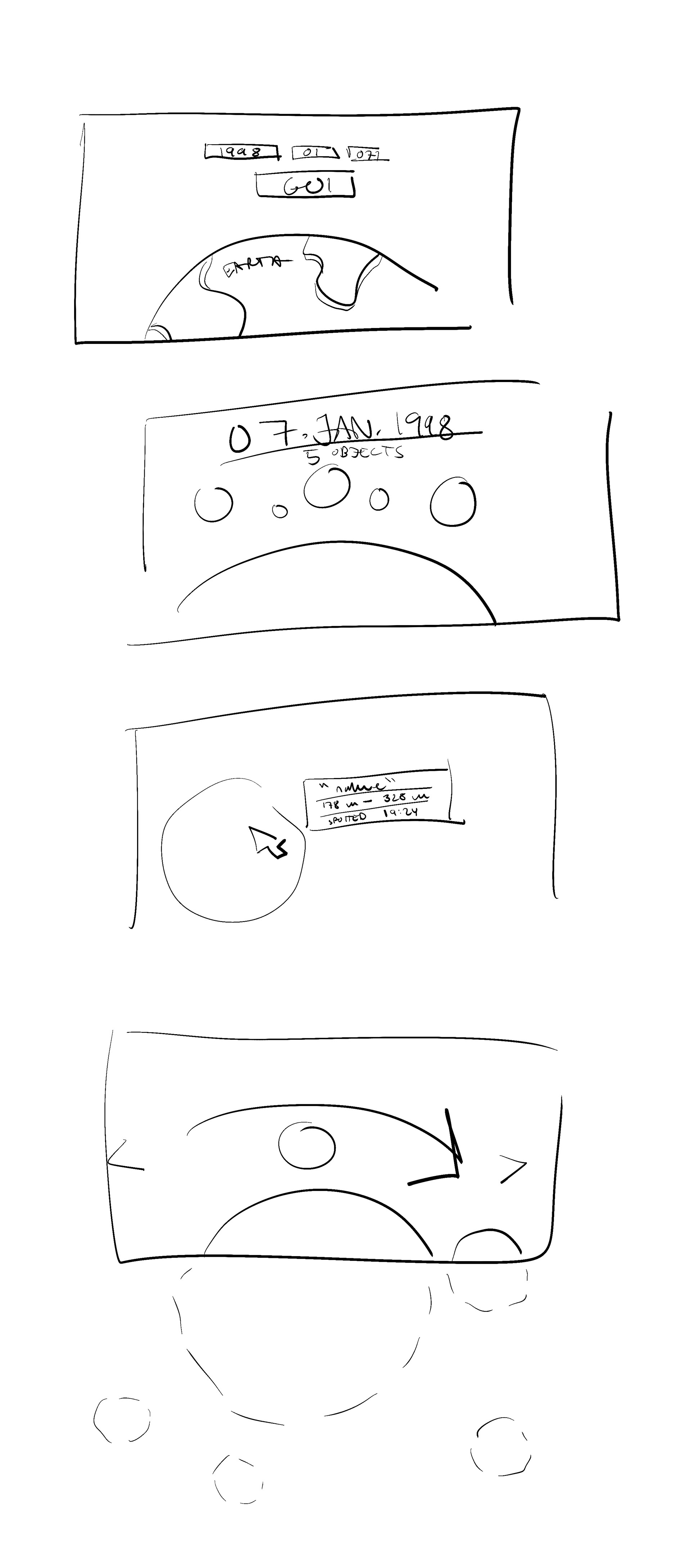
Some sketches that were further developed and put in the final website.
Below is a screenshot of the website. All the illustrations on the website have animation added to them.
Here is the data we were able to subtract from the API. The marked lines show an example of information that we chose to showcase on the website - When you hover over the individual elements with you marker a name and an assumed diameter by NASA is revealed, in addition to the time of day it was discovered.
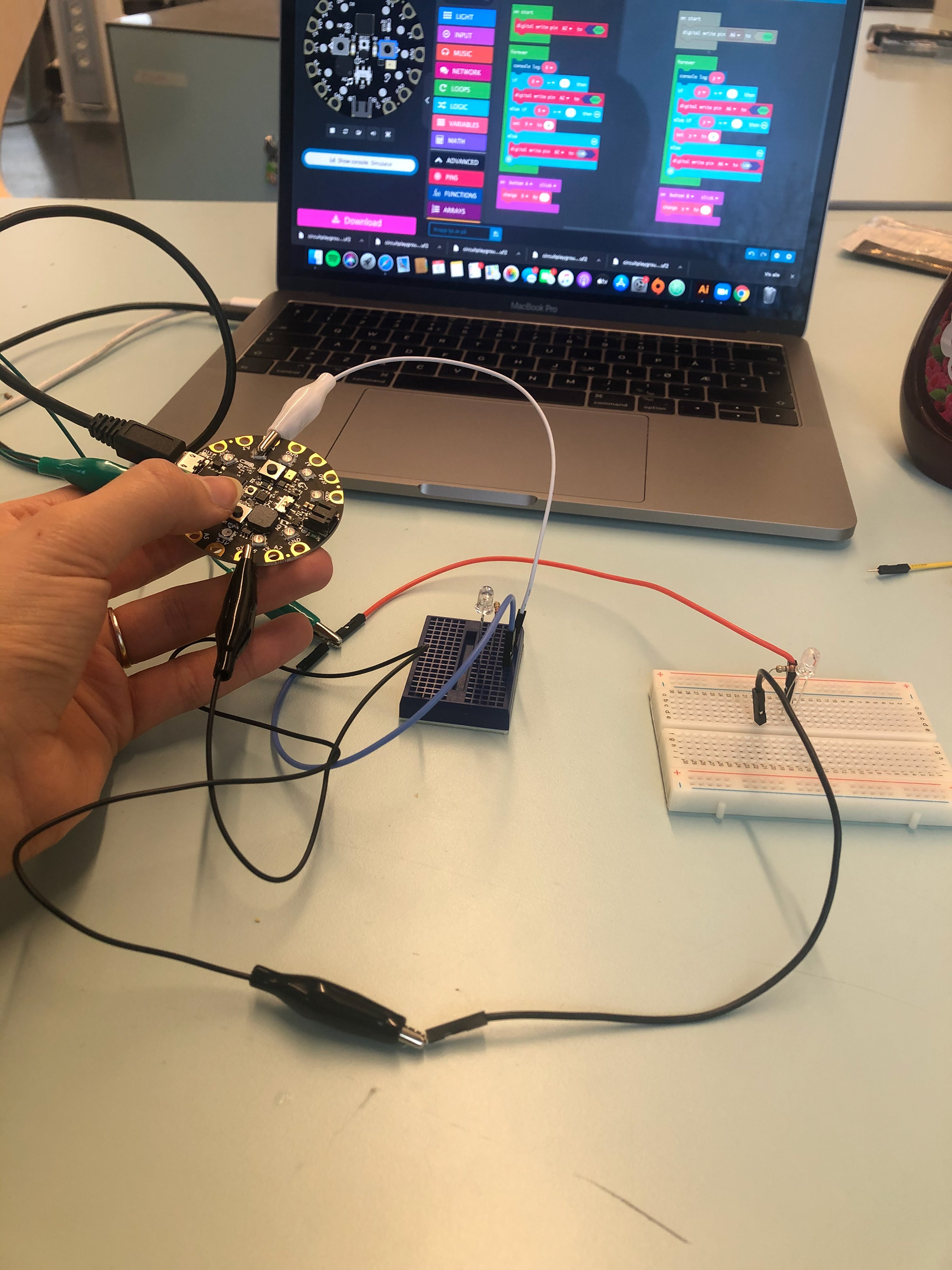
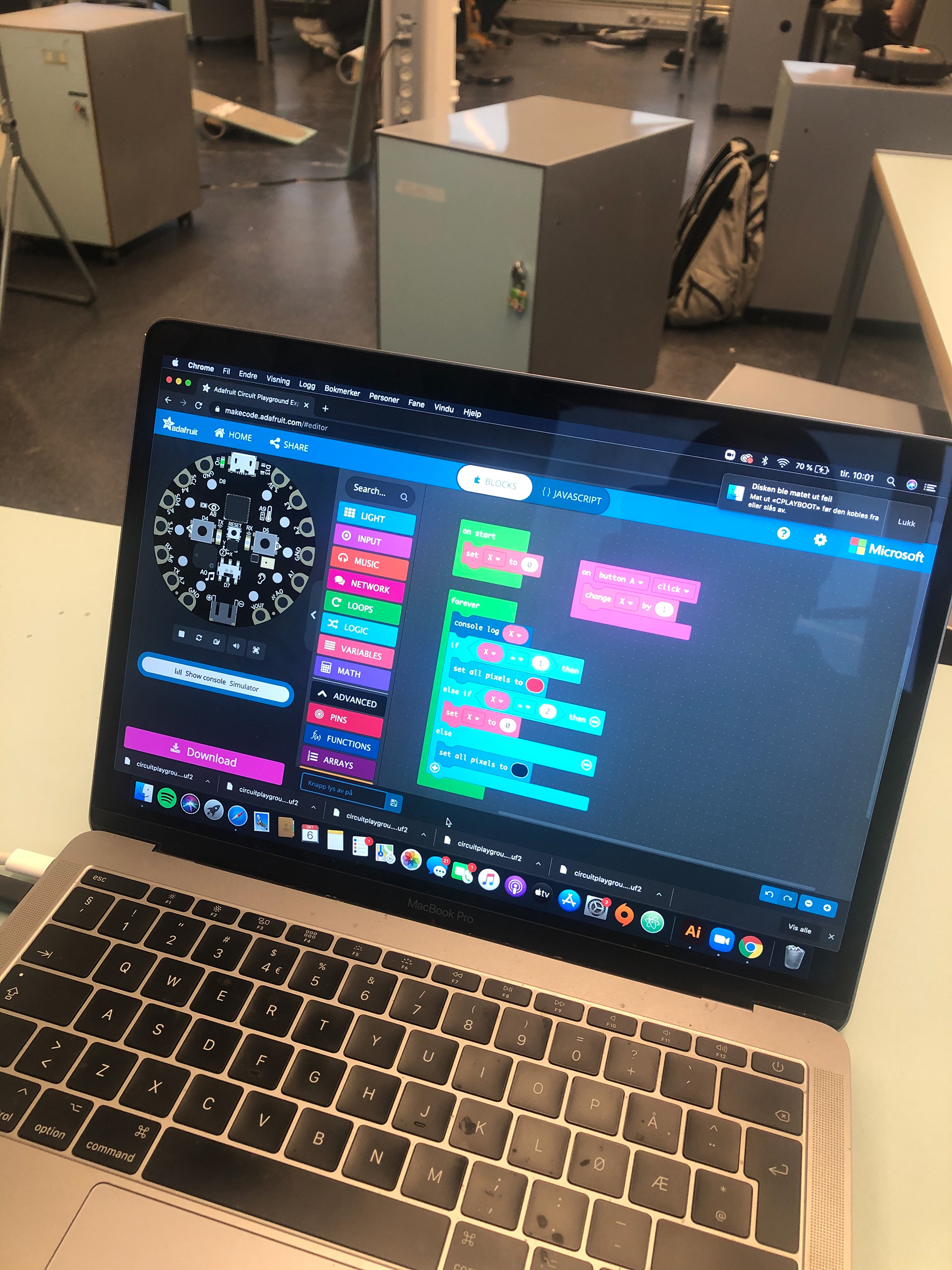
We put together a movie of the project that we posted on TikTok to show some of the process. Here you can see part of the code that we wrote, and also how the illustrations have been animated.
I would also like to use this project folder to show some different examples of block code that I've done.



Here are some GIFs and videos that who how we have used block code to make certain functions on the computer have additional buttons.
E.g. the arrow keys to play temple run, or the space bare to pause and play music.


Two hardworking guys that probably could saw wood forever -->
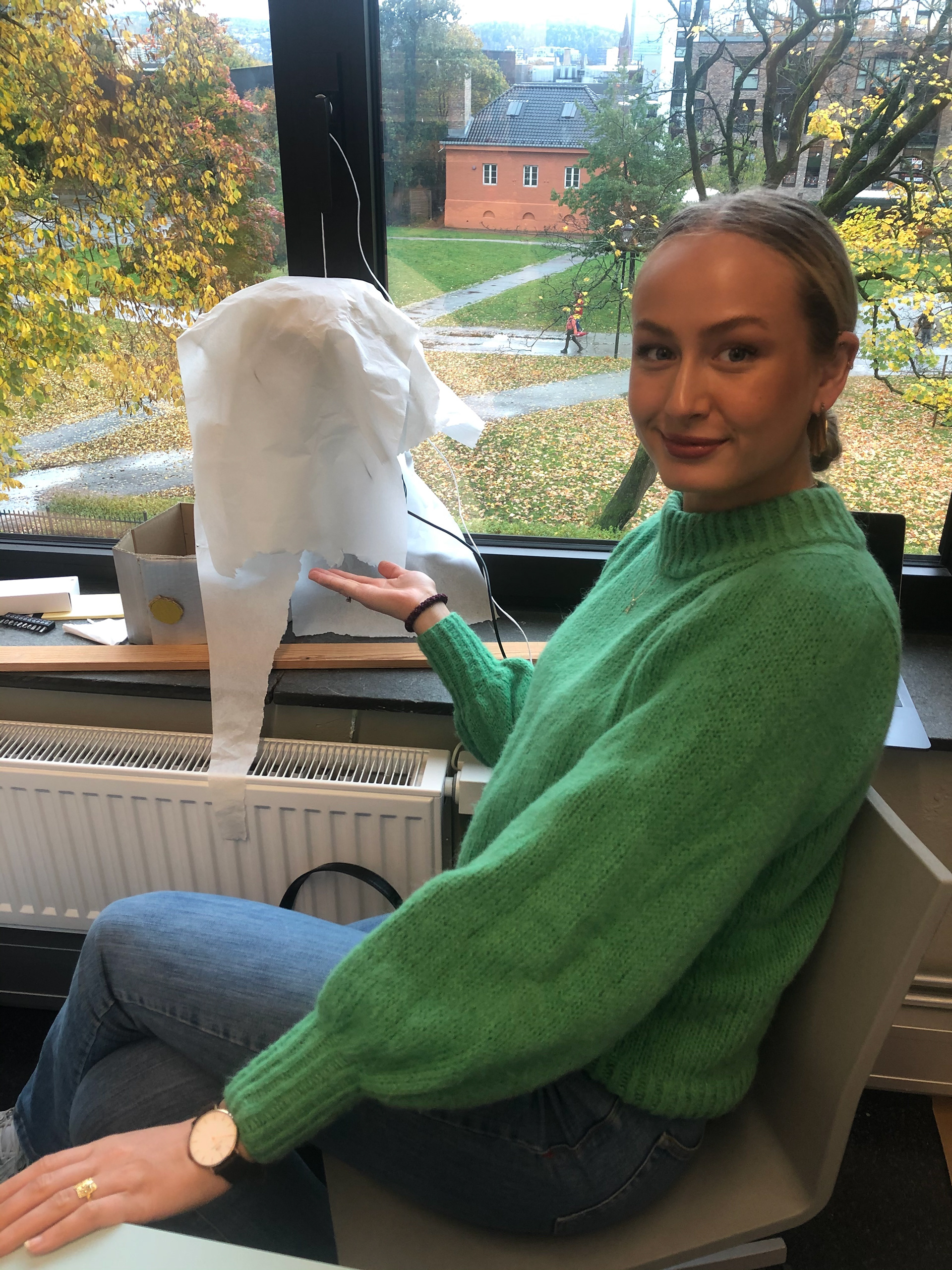
Here me and a fellow student have coded two servos to continuously move back and forth 180 degrees. They stop and start on a 'hard shake'.
We attached these servos to a baby out of cardboard, to make the simulation that you need to rock the baby to sleep for them to calm down.